この記事は、これからFacebookページをデザインするデザイナーさん、および企画時にクライアントへのプレゼンを考えているWebディレクターさん向けの記事です。
日本企業の中でもFacebookページを利用したプロモーションが、徐々に多くなってきました。当初は技術的にFBMLなど取っ付きにく仕様や「アプリ」という言い回しから二の足を踏まれた事もあるかと思います。その点、海外企業は、商品(サービス)を海外輸出している場合、かなり早い段階からFacebookを利用してのプロモーションは盛んに行われてきました。
その恩恵にあずかるべく、「Facebookという制約」を嘲笑うかの様なデザインの海外企業Facebookページをいくつかご紹介します。
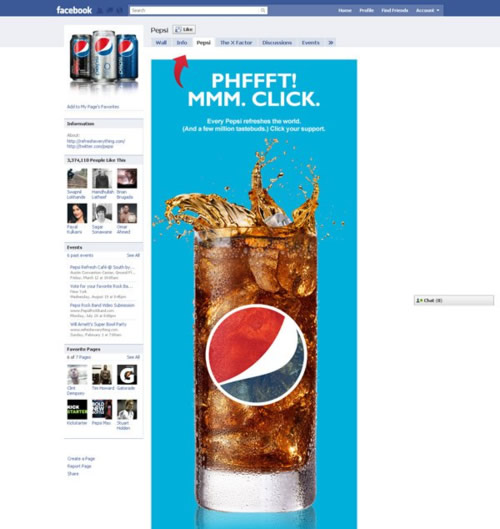
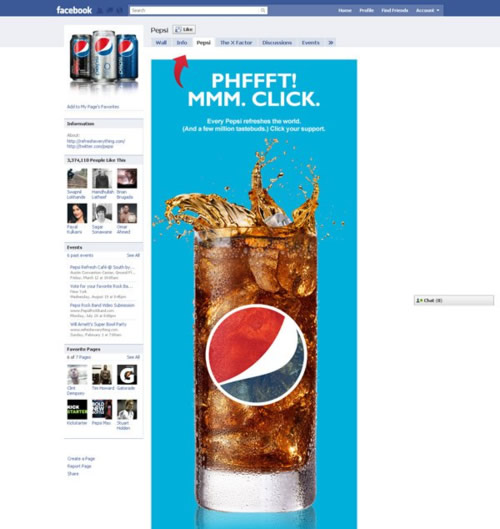
Pepsi

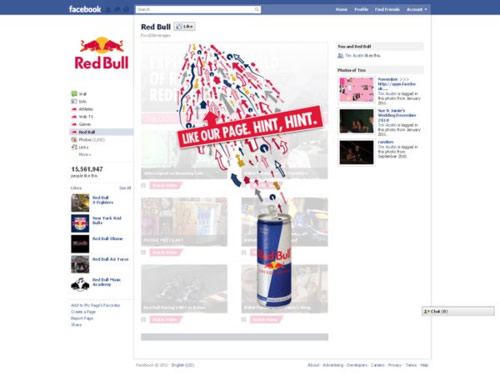
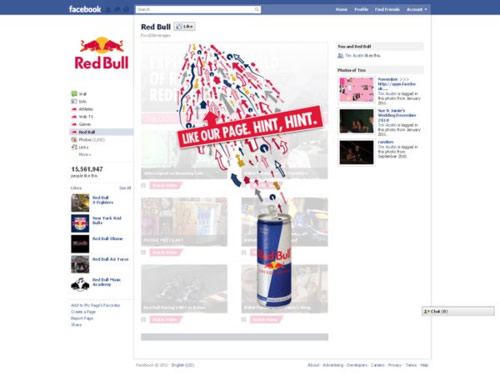
RedBull

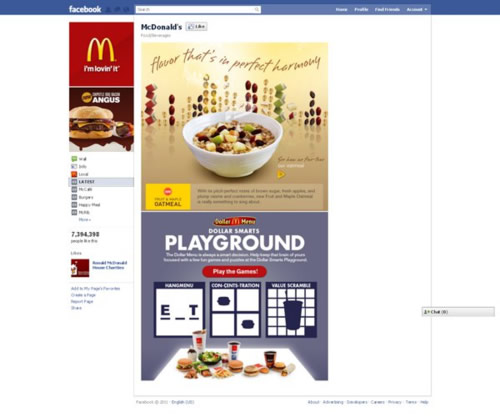
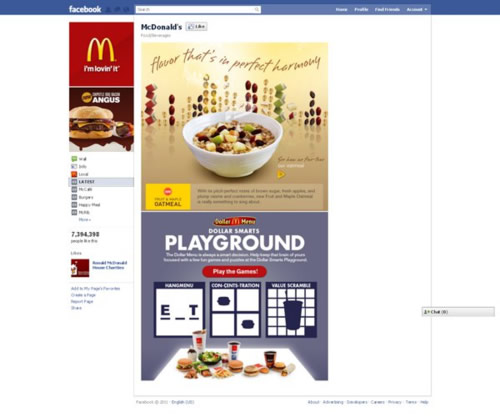
McDonald

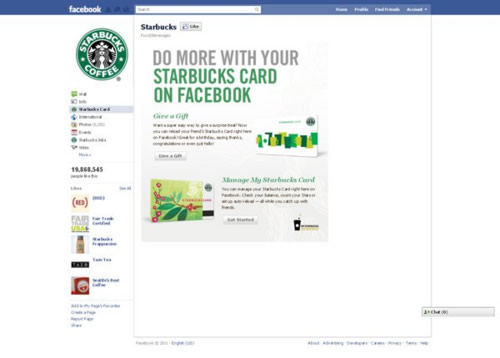
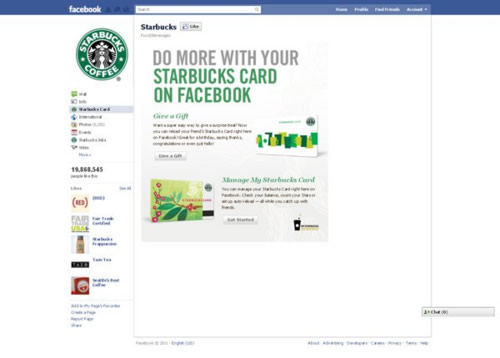
Starbucks

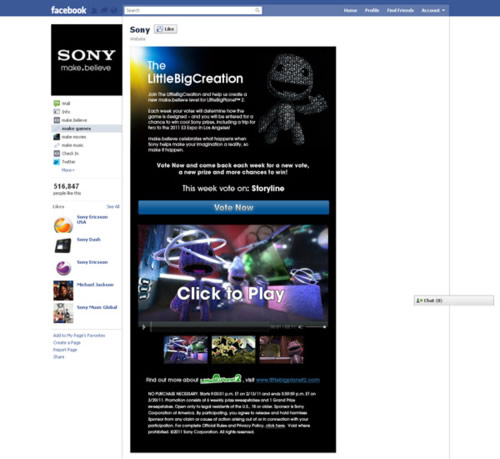
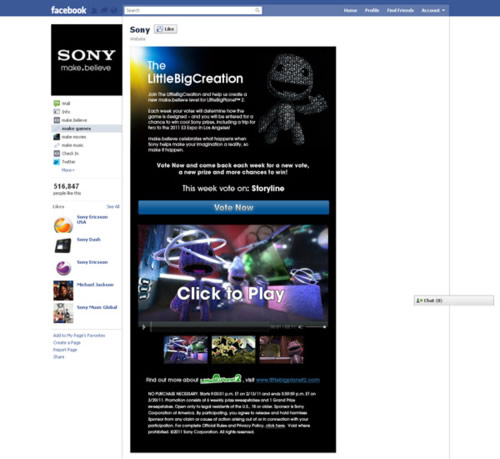
SONY

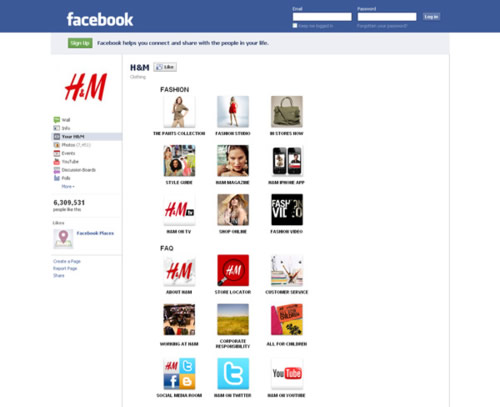
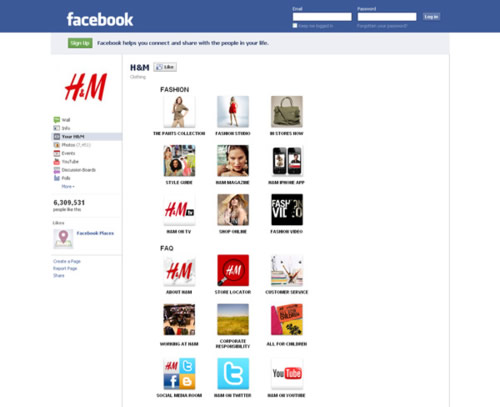
H&M

日本でも有名所の海外企業のFacebookページをざっと選んでみました。
企業のFacebookページを使ったプロモーションは、今後も増え、企業サイト制作とパックでの提案が増えてくる事でしょう。
もちろん企業サイトのコンテンツ充実がありきなのは、言うまでもありませんが、Facebookページを使って、よりカスタマー寄りのビジュアルに挑戦する事もできるはず。
目的を見据え、適材適所に則した運用とビジュアルに挑戦してみてはいかがでしょうか。
 この記事は、これからモバイル(スマフォ)端末のデザインをされるデザイナーさん、企画探し中のWebディレクターさん向けの記事です。
この記事は、これからモバイル(スマフォ)端末のデザインをされるデザイナーさん、企画探し中のWebディレクターさん向けの記事です。
スマートフォン端末が隆盛の昨今という事もあり、近年はWeb展開とスマフォ展開が同時進行という案件も増えてきております。ただ、デザインまたUI(ユーザーインターフェース)に関しては、サイトの特性やデバイスの特性もあり、十把一絡げという訳にはいかない事も多い事でしょう。
今回は、それらサイトのデザインに頭を悩ませていらっしゃるデザイナーの方に、既存のスマフォサイトのUI特集をご紹介いたします。個々のサイトの特性も踏まえ、ご参考ください。
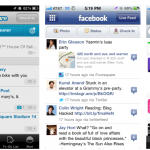
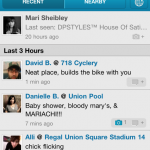
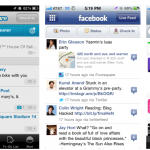
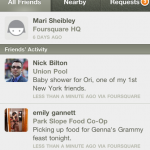
 foursquare
foursquare
foursquare はロケーションベースのソーシャル・ネットワーキング・サービス。
GPS機能ありきで、ユーザーのチェックインをゲーム性を取り入れ、ランドマークのシェアが目的のサービスです。つまり、デバイスのポータビリティ性と相性が良く、「サクっと繋げて、ポチっとできる」手軽さが大事と言えるでしょう。
メニューも「最新情報(RECENT)」と「ご近所(NEARBY)」の2つの機能が主で制限されています。
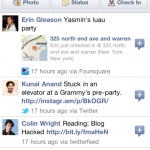
 facebook
facebook
すっかりおなじみのfacebookもモバイル用のUIを設けています。
facebookはデベロッパー登録に携帯番号(もしくはクレジットカード)が必要という事もあり、他サイトよりパーソナルな懐に入り込もうという姿勢が垣間見えます。
ですが、まだ携帯との連携は道半ばという印象が強いです。facebookフォンの話もチラホラと聞こえていますが、そもそもの懐の広さが功罪になって、携帯で使うメリットを見いだせるのかが気になります。利用としては、やはりStatusのfeed(ウォール)表示がメインになるでしょう。しかし、複数のアプリとの連動もあるので個々のfeed上で表示範囲の設定ができるとより良くなりそう。現状はweb側からでしか設定できません。
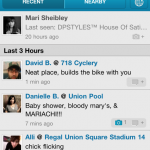
 gowalla
gowalla
gowallaは、まだ日本ではあまり馴染みのないサービスかもしれませんが、海外で徐々に広まりつつあるサービス。
こちらはfoursquareと同じ位置情報サービスなのですが、違う点が「連続でCheck inがok」 「日用品(バーチャル)アイテムが存在して他ユーザーと交換できる」などです。つまりfoursquareよりも「ユーザー間のコミュニケーション」に重きを置いています。
コミュニケーション重視としては、facebookもそうですが、アイテムの交換というのが新しいですね。gowallaはローカル情報の集約に特化しているサイトなので、ニッチな情報収集が目的のサイトには良い参考になるでしょう。
ざっくりと3つほどチョイスしてみました。以下のリンクには他にもたくさんのモバイル(スマフォ)サイトのUIデザインがありますので、参考にしてみてください。
Mobile UI Patterns
新しいゲームや携帯を購入した時、まず人は何をするでしょうか。
大抵多くの方が「説明書」を見ると思います。その道具をどう使うのが正しいのか、そのボタンを押せばどうなるのかを一生懸命調べて覚え、ブ厚い説明書とニラめっこしている事でしょう。実際、使い方を覚える事は大事です。意図した用途があり、それを実現するためには正しいプロセスがつきもの。そのためには知識をつけなければなりません。ただ、それが楽しいかどうかは別の話です。しかも「使う事」が目的化しがちです。せっかく覚えた機能も結局最近使ってないなんて事もあるのではないでしょうか。
「機能」と「用途」
一言に「使い方」と言っても言葉の意味はシーンや使う人によって変わってきます。初めてその道具を使う人なら「機能」の事でしょうし、一度使って、その道具を活かして何をするのかなら「用途」の事でしょう。本来、道具を使う人として試行錯誤をし、知恵を絞るのは後者のハズ。ですが、最近は機能を学ぶ事、または説明書(学んだ事)通りに利用しないといけないという思い込みがある様な気がします。世の中に1つの道具についてのハウツー本がたくさん出ているのもその要因でしょう。
「正しく使う」という事
ある道具の使い方説明書を観てみると「誤った使用による故障は保証外です」とあります。ですが、その道具の扱いが「正しいか誤ってるか」を決めるのは、そのシーンであり使う人が本来のはずです。詭弁かもですが「カヌーを作ろうとしたが、トンカチがないのでDSで釘を打って完成させた」は、自分の中では正しい使い方です。ツッコミどころが多いのは認めますが、道具は目的ありきです。もちろんDSの用途は釘を打つ事ではありません。でも打てるなら打ってよいと自分は考えます。だって、今はカヌーを作りたいのだから。
何をどう使うとどうなるのか。を学ぶには経験が必要です。経験は知恵ですが、その手前には知識があります。そしてその為には情報とデータ(事実)が必要です。知識までは書籍なり学校なりで学ぶ事ができるでしょう。しかしそれを知恵に昇華させるのは、実際にやってみた個人でしか成し得ません。
機能を覚える事も大事ですが、用途を自分で想像し実践する事で新しい可能性が開けます。情報についてもそうですが、正しいか正しくないかの判断は、その場にとって都合が良いかどうかで決まります。正論であるかどうかは2の次なのが世の中です。ちょっと残念ですが。
なので誰かが決めた正しさを守る事に頑張らず、自分の思うがままに道具を使ってこその人間です。そのためのチェレンジを恐れない事。DSがボロボロになっても良いんです。それでカヌーが完成するのなら。
仕事をする上でミスはつきものです。
でも多くの人は、何事も完璧にこなしたいと願うものでしょう。そもそもで「完璧とは」という議論があるかもしれませんが「ミスしたって別に良いじゃん」なんて、胸を張って言う事ではないですし、信用に関わるという不安がそれを許しません。むしろ少しでもミスなく仕事をしようとする余り、顧客満足もおざなりにして本末転倒になっている例もチラホラ見受けられます。ただ、人が関わる以上、ミスはあって然るべき。ですので、そのミスをいかに少なくするかを考えるのが大切です。
詰めの甘さを生む要因
Webサイト制作に関して言うと制作時に、たくさんのチェック項目が存在します。想定されるデバッグを複数人でチェックし、パスして初めてローンチとなります。バリデートは機械任せとしても他のほとんどは人間の目で行われます。そこで生まれやすいのが「今まで大丈夫だったから、今回も大丈夫だろう」という根拠の無い安心依存の発想です。経験が生む功罪とも言えるかもしれませんが、車の運転と同じで慣れてきた頃が一番危険だと感じています。
マイルストーンに潜む心の地雷
あくまで個人的経験則ですが、なにかしらの区切りを迎える時、ミスが起りやすいです。決して「集中力が足りないからだ!」という精神論を唱えたい訳ではなく、むしろ「ここが一番大事」という今まで以上の集中力が緊張感を生み、今までできていた事へ意識が行かなくなってしまう事から、ミスが生まれる事が多いと考えています。脳科学的な事は分からないので裏付けがなくて恐縮ですが、同じ様な経験をされた事がある方も多いのではないでしょうか。
その対処法
詰めの甘さ=『「詰め」というイベント感が生む、注意意識の移行による日々のルーティンの慣れからくるケアレスミス』だと仮定すれば、その対処法は、注意意識を働かせないという方法が良いです。
チェック項目は必ずリスト化し客観的にチェックする。また複数人で行う事。その際、誰がチェックしたのか名前を明記するのも大切です。制作環境の制作物に対する意識にも寄りますが「誰かやるだろう」は誰もやらないと考えるくらいで丁度良いです。
あわせて「詰め」=ゴールを遠くに設定するのも良い手です。サイト公開をゴールとするのでは無く、公開後の打ち上げまでをゴールとする等。そうすれば、サイト公開の時点では「まだ道半ば」となり「もうすぐゴールだ」と思ったときには、既に本来の目的は達成しています。
かく言う私も今日が、今いる会社の退職日だったのですが、携帯電話を家に忘れてしまいました。特に意識はしていなかったつもりなのですが、普段する事の無い携帯の充電を外出前にしたからでしょう。またバックに入れる時、普段なら目視して確認しているのですが、今日に限ってはしませんでした。
普段チェックしている事でも無意識の緊張が注意を逸らし「大丈夫だろう」という発想に繋りがちです。また、経験はあくまで個人が体感した事実の積み重ねに過ぎませんし、ミスは、今の事情に状態がそぐわない時に生まれます。
都度、客観的な確認を実行しゴール(区切り)を想定より遠くに設定する事で、詰めの甘さの多くは防げます。それでもミスしてしまった時は、笑顔で素直に謝りましょう。一番大切なのは「ミスした後どうするのか」なのですから。
Webディレクターという職業をしていると、制作時に色々な意見を求められる場面があります。
制作スタッフからは、デザインについてやマークアップの整合性について。クライアントからは、コンテンツについてや進行についてなど。個人では判断しきれない専門的な知識が必要な場面も多々ありますが、「ディレクター」という責務が「知りません。」で済ますのを良しとしません。
まぁ、それは思い込みなのですが、Webディレクターには幅広い知識が必要なのは事実と言えるでしょう。
Web関係の仕事の多くは特に免許を必要としません。ですが、自身の知識を確かめる上でのノウハウや検定は存在しています。SEからWebディレクターになった方にはSE検定をお持ちの方もいるでしょう。検定というお墨付きを得る事で、自信にも繋がり、事実を基にした判断が可能になります。
下記にWebディレクターにおすすめの検定、ノウハウ集を列挙しますので参考になさってみてください。
ITIL® Version 3
ITILとはITサービスマネジメントのベストプラクティスを集めたフレームワークです。英国の政府機関が作成・文書化をし、IT運用における実際の知識・ノウハウが集約されています。Versionがあり、現在V3となっています。ファンデーションを基にスペシャリストまで段階があり、検定を受けられます。ITサービスという大きい枠組みですが、プロジェクトマネージメントの概念はWebにスコープしても十分通じます。共通用語の概念や、進行時の注意点などは、おおいに参考になります。
PMBOK
アメリカの非営利団体PMIが策定した、プロジェクトマネジメントの知識体系です。「A Guide to the Project Management Body of Knowledge」という書籍にまとめられており、事実上の標準として世界中で広く受け入れられています。上記のITILよりは、現場よりの概念といった印象です。マイルストーンの管理やタスク管理時のノウハウなどが集約されています。某社からPMBOKを基にWebに特化した書籍が出ておりますので、一度、目を通しておくのも良いでしょう。
上記は、プロジェクトマネージメントに特化したフレームワークです。よって進行時の進め方の骨子として、留意する点などを確認するのに良いでしょう。ITILは検定試験を設けていますので、興味がある方は受験を目途に書籍を読むだけでも効果があります。現場レベルだと経験としてあるノウハウのはずですので、知識の地盤固めとしてもおすすめいたします。
その他のおすすめ
色彩検定
カラーコーディネーター試験と併せて有名な検定です。個人的にですが、Webサイト制作において色についての知識は、あった方が良いと考えています。デザイナー側のジャッジという現場もあるかと思いますが、クライアントのCIを理解しワイヤーに落とし込む際、頭の中で「このエリアの色は、こんなイメージかな」とシミュレーションする事で、その後の進行のアドバンテージになります。もちろんWebはRGBですしモニターによっても再現度に違いあります。それを踏まえた上でクライアントからの漠然とした色の指定に対し、具体的な色名での確認・指示ができるのは、ディレクターにとって武器になります。
Webクリエイター能力認定試験
民間団体が主催している能力認定試験です。特にこの試験に拘りはないのですが、htmlおよびcssの基礎的な勉強は、これで十分だと感じています。他の細かい技術・知識については、必要に応じて独学するのがWeb屋の基本。ただ基礎があっての応用です。初級と上級がありますので、ご自身のスキルにあわせて確認の意味で受験してみるのも良いでしょう。
簡単に4つほど挙げてみましたが、どの検定・ノウハウも必須という訳ではありません。もちろん受けなくても現場で案件が回れば問題ないですし、分からない事は専門のスタッフに質問すれば済むことでしょう。
ただ、あくまで個人的経験則ですが、Webディレクターとして仕事をこなしていく際、何か「漠然とした不安」を感じる時がありました。「なんとなく」や「たぶん大丈夫」「今までがそうだったから」を判断の根拠にするシーンが多くなってきたら、考え時なのかもしれません。
でも、それは決して悪い事でなくWebディレクターとして次のステップに上がるチャンスだと私は感じています。自信を持ち毅然とした進行をする事でスタッフのモチベーションも上がります。その意味でも「プロジェクトと同じくらい、自分のマネージメントの大切さ」を考えてみても良いのではないでしょうか。