スマフォ端末向けUIデザイン12選
 この記事は、これからモバイル(スマフォ)端末のデザインをされるデザイナーさん、企画探し中のWebディレクターさん向けの記事です。
この記事は、これからモバイル(スマフォ)端末のデザインをされるデザイナーさん、企画探し中のWebディレクターさん向けの記事です。
スマートフォン端末が隆盛の昨今という事もあり、近年はWeb展開とスマフォ展開が同時進行という案件も増えてきております。ただ、デザインまたUI(ユーザーインターフェース)に関しては、サイトの特性やデバイスの特性もあり、十把一絡げという訳にはいかない事も多い事でしょう。
今回は、それらサイトのデザインに頭を悩ませていらっしゃるデザイナーの方に、既存のスマフォサイトのUI特集をご紹介いたします。個々のサイトの特性も踏まえ、ご参考ください。
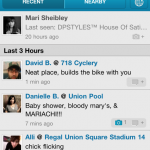
foursquare はロケーションベースのソーシャル・ネットワーキング・サービス。
GPS機能ありきで、ユーザーのチェックインをゲーム性を取り入れ、ランドマークのシェアが目的のサービスです。つまり、デバイスのポータビリティ性と相性が良く、「サクっと繋げて、ポチっとできる」手軽さが大事と言えるでしょう。
メニューも「最新情報(RECENT)」と「ご近所(NEARBY)」の2つの機能が主で制限されています。
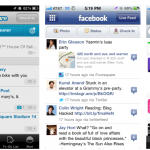
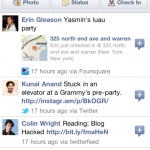
すっかりおなじみのfacebookもモバイル用のUIを設けています。
facebookはデベロッパー登録に携帯番号(もしくはクレジットカード)が必要という事もあり、他サイトよりパーソナルな懐に入り込もうという姿勢が垣間見えます。
ですが、まだ携帯との連携は道半ばという印象が強いです。facebookフォンの話もチラホラと聞こえていますが、そもそもの懐の広さが功罪になって、携帯で使うメリットを見いだせるのかが気になります。利用としては、やはりStatusのfeed(ウォール)表示がメインになるでしょう。しかし、複数のアプリとの連動もあるので個々のfeed上で表示範囲の設定ができるとより良くなりそう。現状はweb側からでしか設定できません。
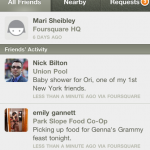
gowallaは、まだ日本ではあまり馴染みのないサービスかもしれませんが、海外で徐々に広まりつつあるサービス。
こちらはfoursquareと同じ位置情報サービスなのですが、違う点が「連続でCheck inがok」 「日用品(バーチャル)アイテムが存在して他ユーザーと交換できる」などです。つまりfoursquareよりも「ユーザー間のコミュニケーション」に重きを置いています。
コミュニケーション重視としては、facebookもそうですが、アイテムの交換というのが新しいですね。gowallaはローカル情報の集約に特化しているサイトなので、ニッチな情報収集が目的のサイトには良い参考になるでしょう。
ざっくりと3つほどチョイスしてみました。以下のリンクには他にもたくさんのモバイル(スマフォ)サイトのUIデザインがありますので、参考にしてみてください。
Related Posts
Tags: for Desinger, mobile, sns, UI



Comments